WebGL will be for us a great revolution. 3D scene and website will change our way to see the web. But also a new way to build web based application !
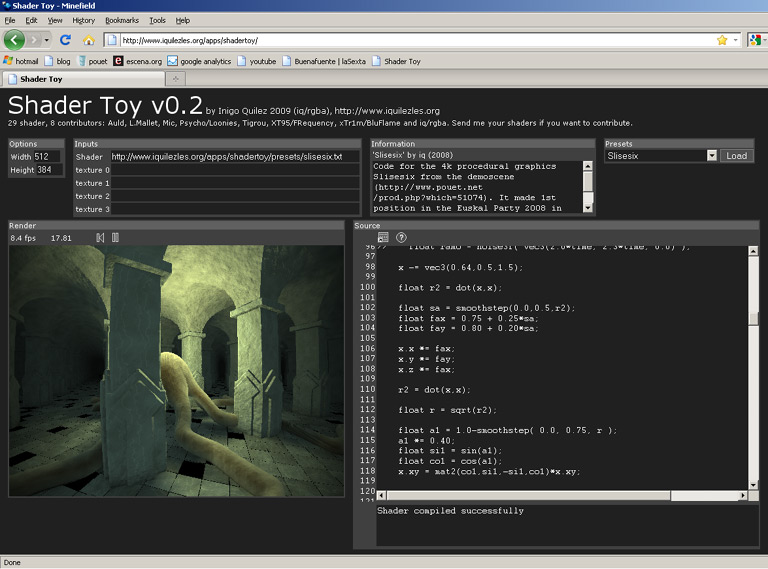
A good initiative from members of the Rgba demo team have released a web based shader editor : Here

The only drawback is that for the moment only some nightbuild of FireFox and Chrome can handle WebGL norm. (So it's not mainstream for the moment...)
Another website put WebGL in emphasis with JavaScript binding :
Canvas 3D JS Libary (The Mozilla default choice)
In what WebGL with Javascript differ from O3D (the WebGL Google wrapper) :
It first the fact that Google have estimated that Javascript language is not interpreted so fast...
Quote :
>>O3D is not going away. WebGL is a very cool initiative but it has
>>a lot of hurdles to overcome. The direction of WebGL is trying to
>>just expose straight OpenGL ES 2.0 calls to JavaScript.
>>JavaScript is still slow in the large scheme of things. Maybe at
>>sometime in the future WebGL will have added enough features over
>>basic OpenGL to be more powerful or JavaScript will have gotten
>>a few orders of magnitude faster but at the moment…
>>…
>>The WebGL team at Google and the O3D team are currently the same
>>team. We have every interest in seeing both WebGL and O3D succeed.
Source o3d differences
From my part I want to see entire application build in WebGL and no only display...
Wait and see ...
No comments:
Post a Comment